
The rapid proliferation of digital devices in the consumer market has spurred businesses around the world to create robust social and digital assets to attract and retain customers. One of the best ways to do that is to engage them through stunning and highly functional websites, as well as essential mobile apps and web applications. Such an ecosystem calls for great skill in UI/UX design and prototyping so these assets can be quickly approved and sent to the development phase.
Moreover, the massive shift to the work-from-home employment model adopted by companies in the era of the novel coronavirus has led to strong demand for cloud-based, online utilities for everything from customer service to digital product design. To that end, we’re showcasing a versatile online UI/UX design and prototype utility called Wondershare Mockitt, which will allow you to create highly interactive designs and prototype them so key stakeholders can quickly approve them for development.
Wondershare Mockitt Overview
Mockitt has taken the best of online and offline design tools and put it all together in a robust cloud-based platform that can be accessed from anywhere using an Internet connection. Nothing needs to be installed on your local machine, which offers companies greater security when their design team is working from the safety of their own homes.
The rich feature-set and robust handoff capabilities of this highly collaborative platform address the end-to-end needs of digital product design and prototyping. From a usability standpoint, Mockitt offers a user-friendly interface that is uncluttered yet feature-rich, making it suitable for new and experienced designers alike. It is also more affordable than many other advanced design tools, and the billing is based on a flexible subscription model that caters to individuals as well as teams of all sizes.
One of the standout capabilities of Wondershare Mockitt is the inherent collaborative environment, which offers a high level of transparency and sharability among not only design team members but also other stakeholders like project leads, developers, and the clients themselves. If your company is looking for a scalable design and prototyping platform with strong collaboration tools and easy handoff to the development team, Mockitt is a viable option.
Features List and Associated Benefits
We’ve tabulated the information to make it easier to review Mockitt’s key features and match them to specific benefits. Hopefully, this will give you a deeper look at the software’s capabilities and help you decide whether or not this tool is for you.
| Key Feature | Associated Benefit |
| Extensive collection of widgets, icons, symbols, and other assets in a searchable, sharable, and customizable library | No need to import third-party libraries; easy to share assets with team members; high level of customization to create unique designs and prototype them |
| Uncluttered UI – slick interface | The clean user interface is highly functional, making it easy for new designers to start creating prototypes immediately and for professionals to find exactly what they need without having to go through extensive tutorials and user manuals |
| User-friendly controls | Features are readily available to start creating stunning UI/UX designs and rapidly generate interactive prototypes that behave like the final website, web app, or mobile app |
| Extensive collection of gestures and transition/animation effects | Breathe life into your prototypes by giving them rich animations and other transition effects |
| Co-editing, commenting, and feedback features | Work as a team to deliver your projects quickly; quick feedback loops for comments and change requests make your team more productive and your design workflows more efficient |
| Dynamic widgets and easy creation of page states | Show animation effects within a screen or rapidly create page states to show specific multi-step interactions |
| Master widget status | Master widgets can be edited globally in all instances where they appear – work faster when reusing components on several screens |
| Automatic generation of HTML and style code | Easier for developer handoff, code inspection, etc. |
| Online and offline preview, and secure sharing | Share your designs securely with URLs or QR codes; download full HTML demo package for offline review |
| Multiple output format options | Developers can get the full HTML code along with style code (CSS, Swift, APK) for every asset used in the design, allowing them to work faster |
Wondershare Mockitt offers these and more features to optimize your proficiency when creating hi-fidelity UI/UX prototypes. The prototypes themselves will be fully interactive, so the client and other key members of the project team can interact with and follow the logic flow of the website or application to be developed.
How to Create a Prototype in Wondershare Mockitt
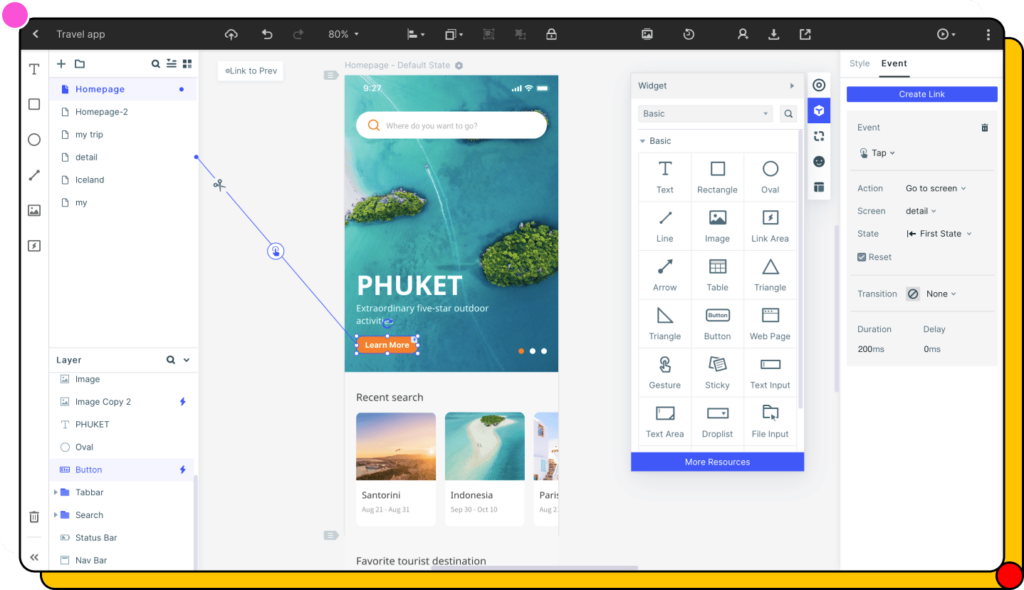
The creative process for your design is complemented by the intuitive interface of Mockitt, which puts all the tools you need within easy reach when you’re working on a design prototype. Here’s a quick run-down of the steps you need to follow to make an interactive prototype from scratch or from a template.
- Create a Blank Project or Use a Template
After logging in to your Mockitt account online, you’ll be taken to a dashboard where you’ll see an option to Create New Project. Click that and name your project, after which you can choose your target device (the device you are creating the prototype for.)
- Design your Application or Website
- Start by dragging widgets and other components into your first screen to create the initial layout.
- Add screens and additional page states, and create layouts for those as well.
- You can also double-click an icon, symbol, or other asset to place it on the screen, then use the properties panel on the right to edit it to the specifications you need.
- Make your Prototype Interactive
The next step is to link your interactive assets to their target pages or page states. For example, if clicking a ‘log in’ button takes the user to a login page, link the button to the login page; if tapping an icon opens a menu on the same page, link the icon to the appropriate page state that shows the menu. Do this for all interactions, and then edit the links to add the specific gesture that triggers the change, as well as the transition or animation effect going from one state to another.
- Preview and Share your Interactive Prototype
Steps 2 and 3 above show you how to create an interactive prototype from a template or from a blank screen. Once they are complete, you can generate a share link or QR code and set user permissions to access them. You can also download the HTML for them to see an offline preview. Specified stakeholders can add their comments and suggestions as feedback. Developers can log in and inspect code and download all the asset information they need to kick off their part of the process.
Wondershare Mockitt makes it easy to collaborate and craft eye-catching prototypes that behave like a real app or website. The benefits that the features bring can help you up the game with your clients and help them make quicker decisions, which is great for your company’s bottom line.
